SELECTED WORK
Netflix / IMDb Collaboration
The Netflix and IMDb Collaboration enhances the streaming experience with a dynamic feature providing detailed actor information during scenes. Merging IMDb into Netflix creates a comprehensive and interactive platform, setting a new standard for user engagement in digital entertainment.
UX Case Study

Scope
Desktop app
Tools
Figma
Role
UX Designer
This project integrates IMDb actor details into Netflix, enhancing the streaming experience with interactive, scene-specific actor information.
Project Overview
This project integrates IMDb actor details into Netflix, enhancing the streaming experience with interactive, scene-specific actor information.
Task
Integrate IMDb actor info into Netflix.
Goal
Create a "Streams by Actor" feature for seamless access to actor details.
Result
Developed pop-up cards displaying actor details with a "Learn more" option linking to IMDb, fostering user engagement and discovery.
Design Process
The project followed a user-centered design approach to ensure the solution met user needs effectively:
Empathize
Conducted research through user reviews, behavior analysis, and feedback to understand user frustrations and needs.
Define & Ideate
Identified key problems and brainstormed solutions focused on integrating actor information seamlessly.
Design & Prototype
Created wireframes, a site map, and interactive prototypes to test the flow and usability of the feature.
Test & Iterate
Collected feedback through iterative testing to refine pop-ups, navigation, and content layouts for an intuitive experience.
This structured process ensured that the final design was both user-friendly and aligned with business goals.
Key Insights from Research
The research revealed several opportunities for improvement:
Behavior analysis
Users pause during scenes to search actors online.
Frustration with unrecognized actors.
Frequent second-screen use to find actor info.
User feedback
Common requests on Google Play and Facebook for in-app actor details emphasized user demand.
Multi-Screen Use
Users frequently use second screens (e.g., phones or tablets) to look up actor information, showing a need for seamless, in-app integration.
Competitive analysis
From my research, it's clear that Netflix's main rivals, including Hulu, HBO Max, Disney+, Amazon Prime Video, and YouTube Premium, don't have an actor's information feature with IMDb collaboration. Unlike Netflix's proposed feature, these platforms focus on things like original content, free trials, pricing, and screen limits.
Implementing this unique actor's information feature could make Netflix stand out and offer users a new way to discover content.
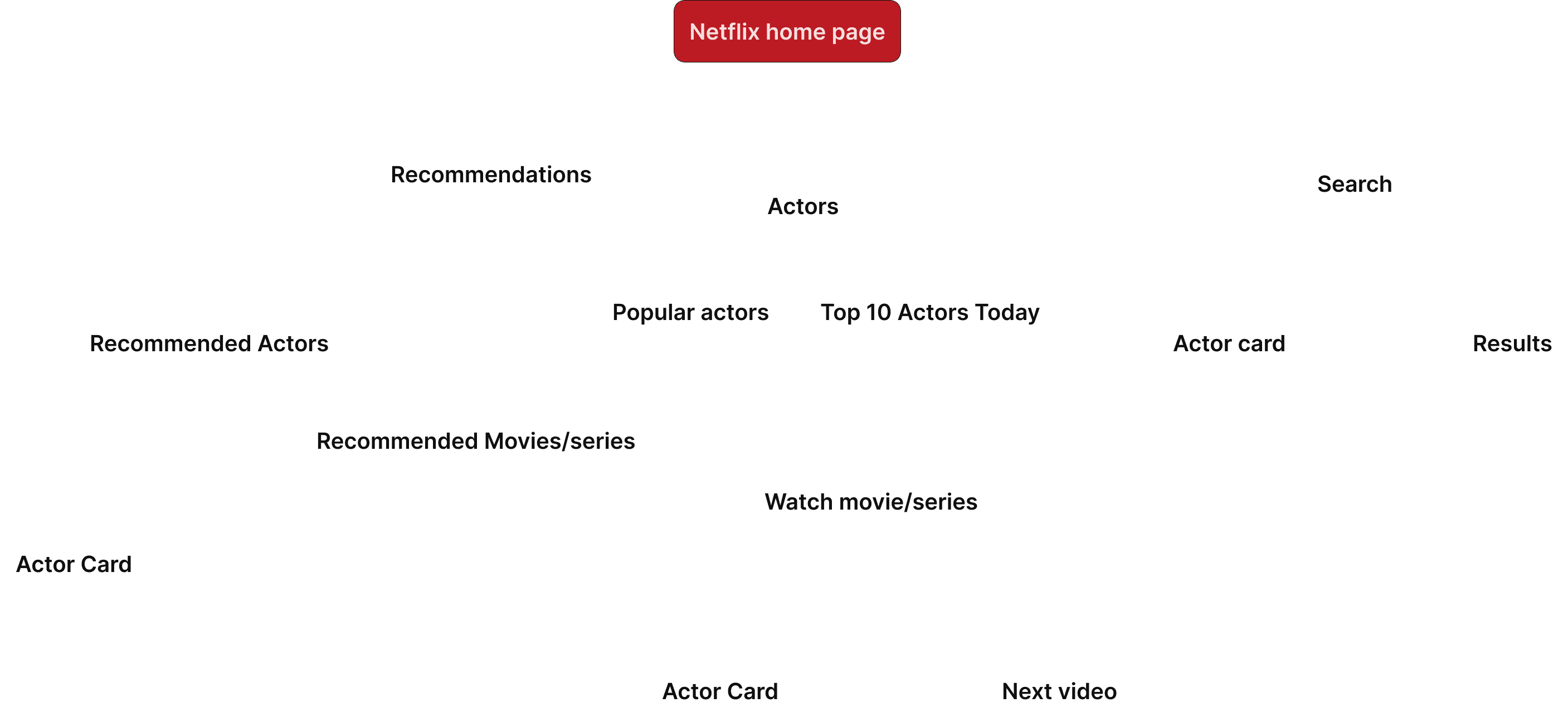
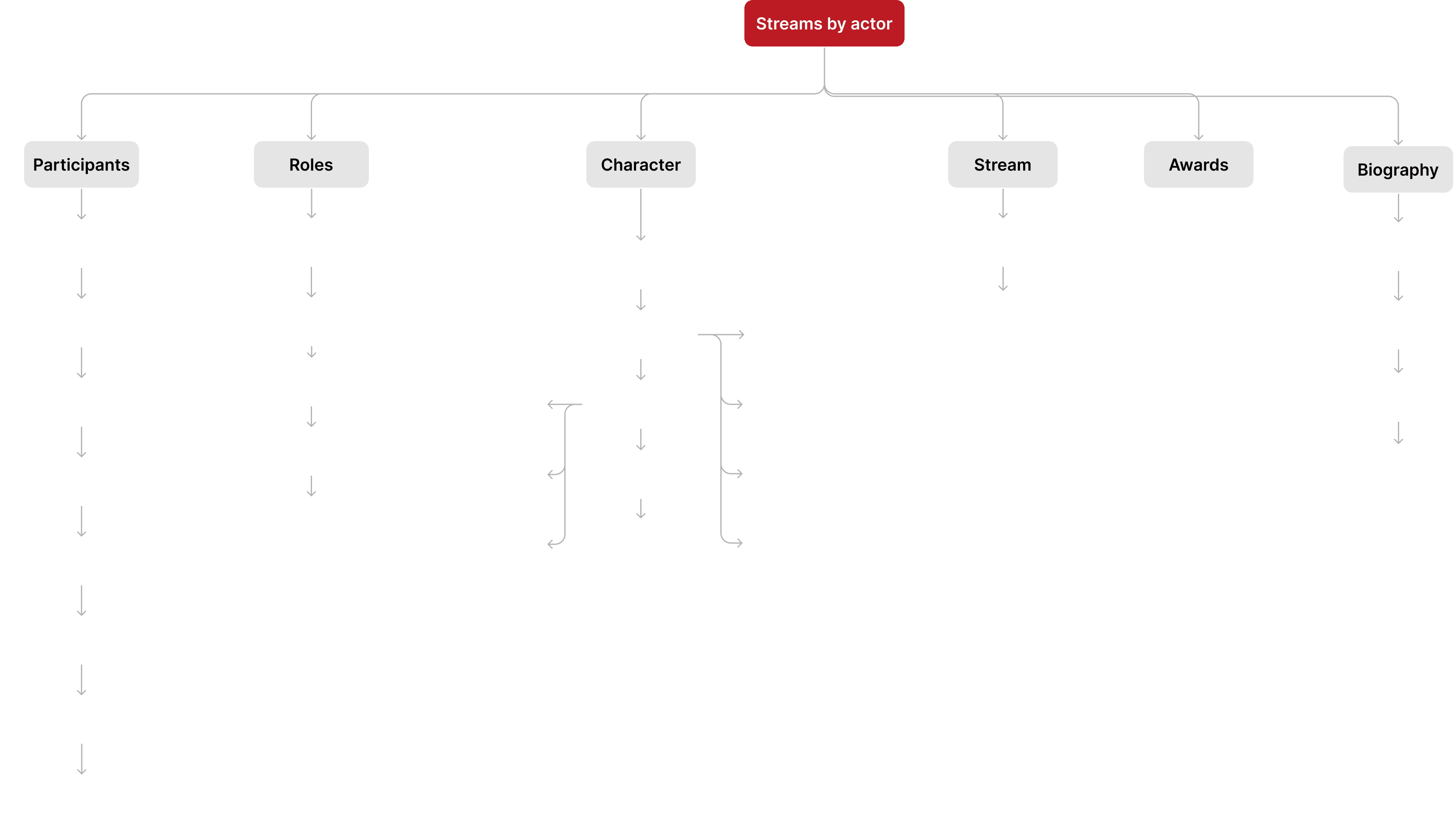
Sitemap
I created a site map to show how the platform is organized, making it easier for engineers and developers to understand the structure and navigation. It helps ensure a smooth user journey and supports efficient development.

Taxonomy sitemap
I chose a taxonomy sitemap, because it shows how content is organized. It sorts content into categories, subcategories, and other pages, making it easier for engineers and developers to understand and navigate the platform.

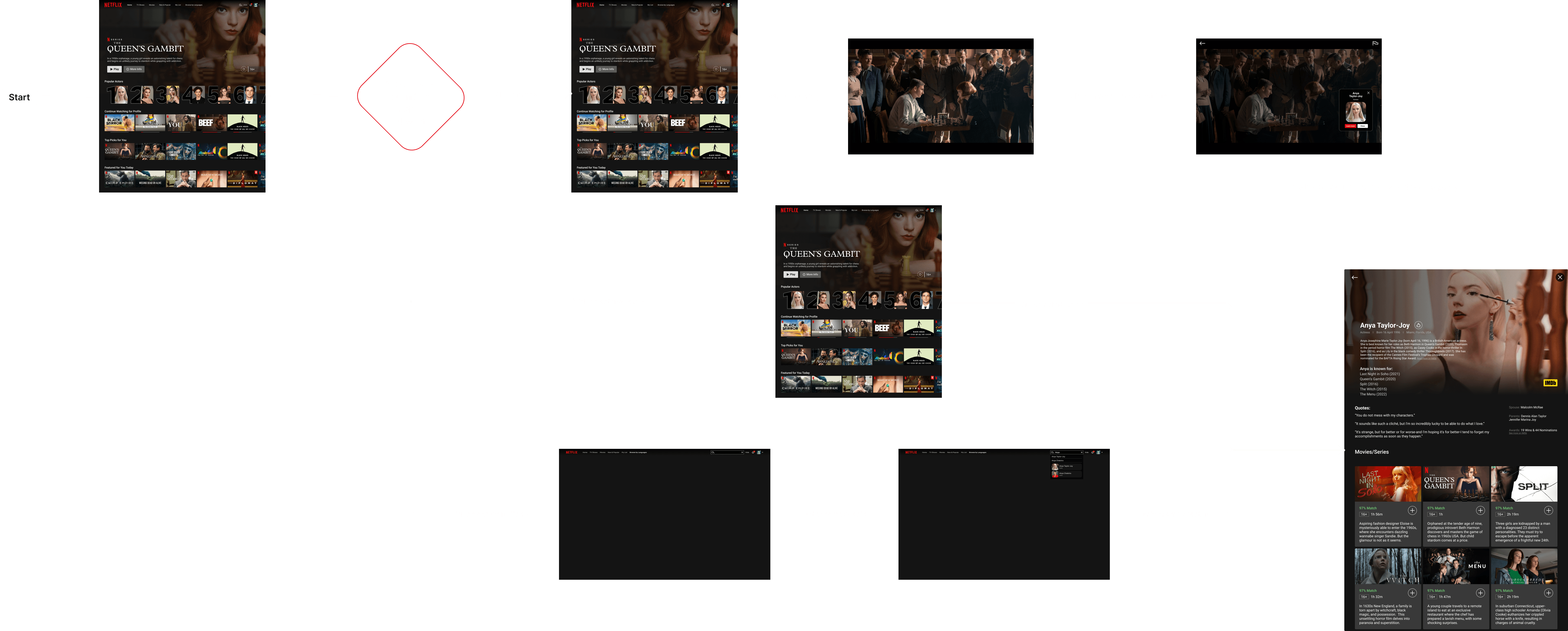
Wireflow
I used a wireflow to create a visual guide that combines the simplicity of a wireframe with the flow of a user journey. It helps illustrate how users move through the interface, making it easier to spot areas for design improvements and better interactions.

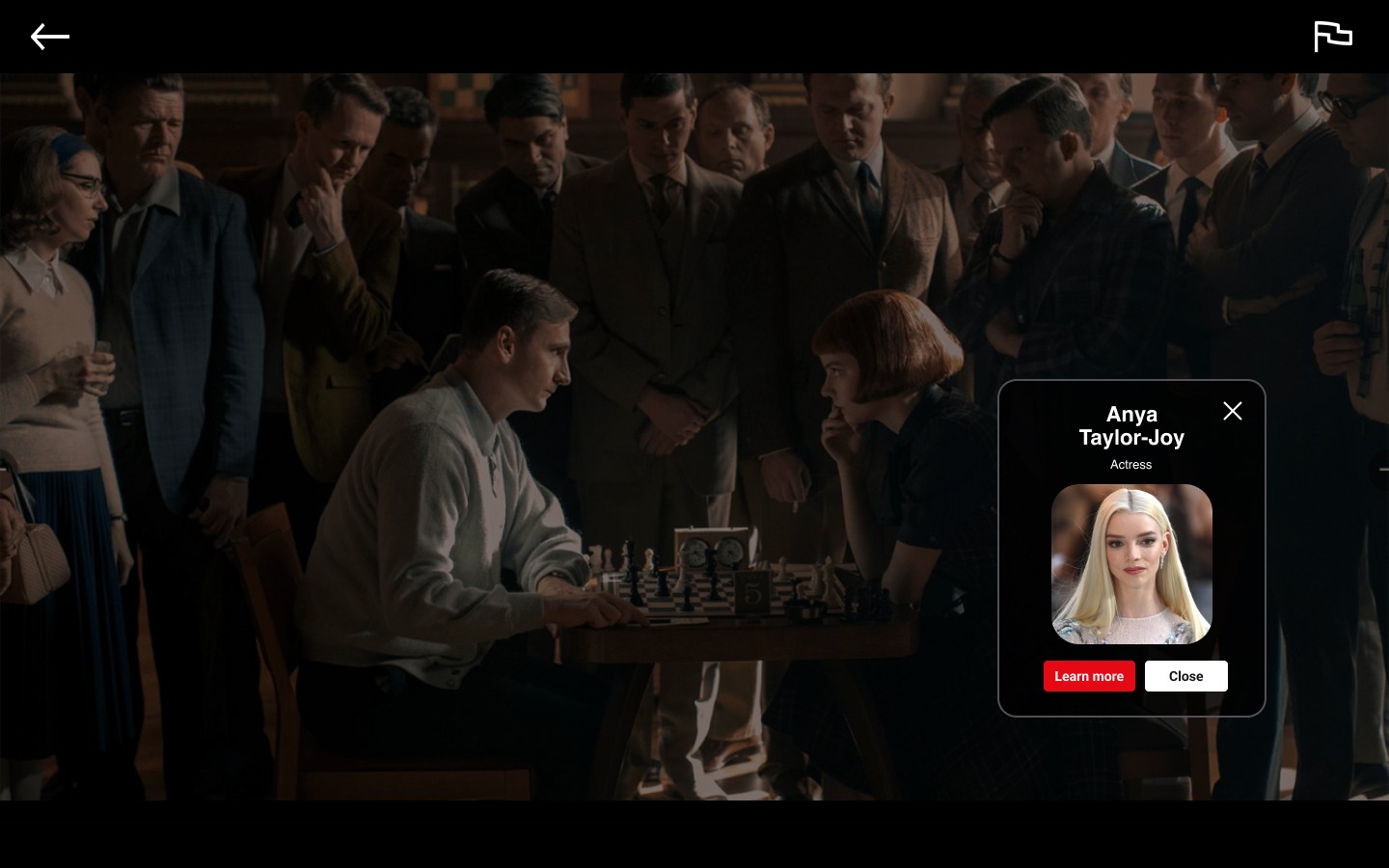
Use cases
Use cases focus on real-world scenarios where users interact with the platform. These examples highlight how the design solutions meet user needs effectively.
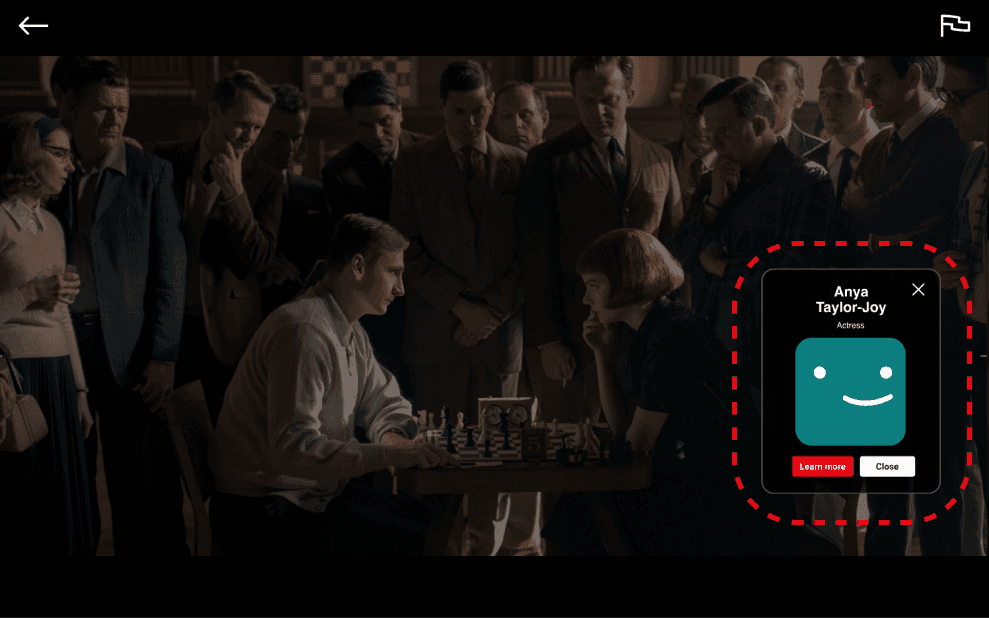
Actor Info During a Scene
Pop-up cards show actor names, photos, and a "Learn more" button for IMDb details when clicked.

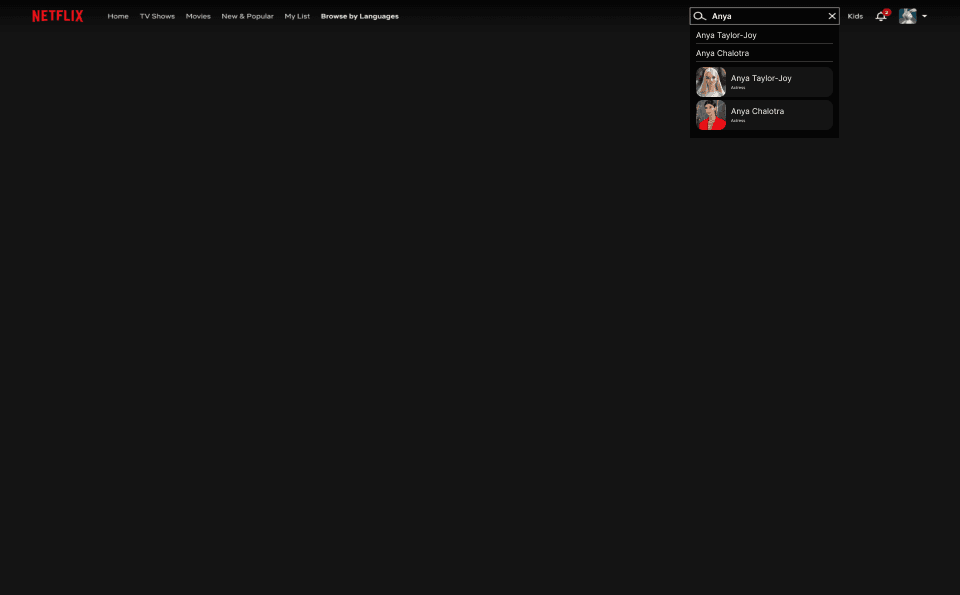
Actor Search
Pop-up cards show actor names, photos, and a "Learn more" button for IMDb details when clicked.

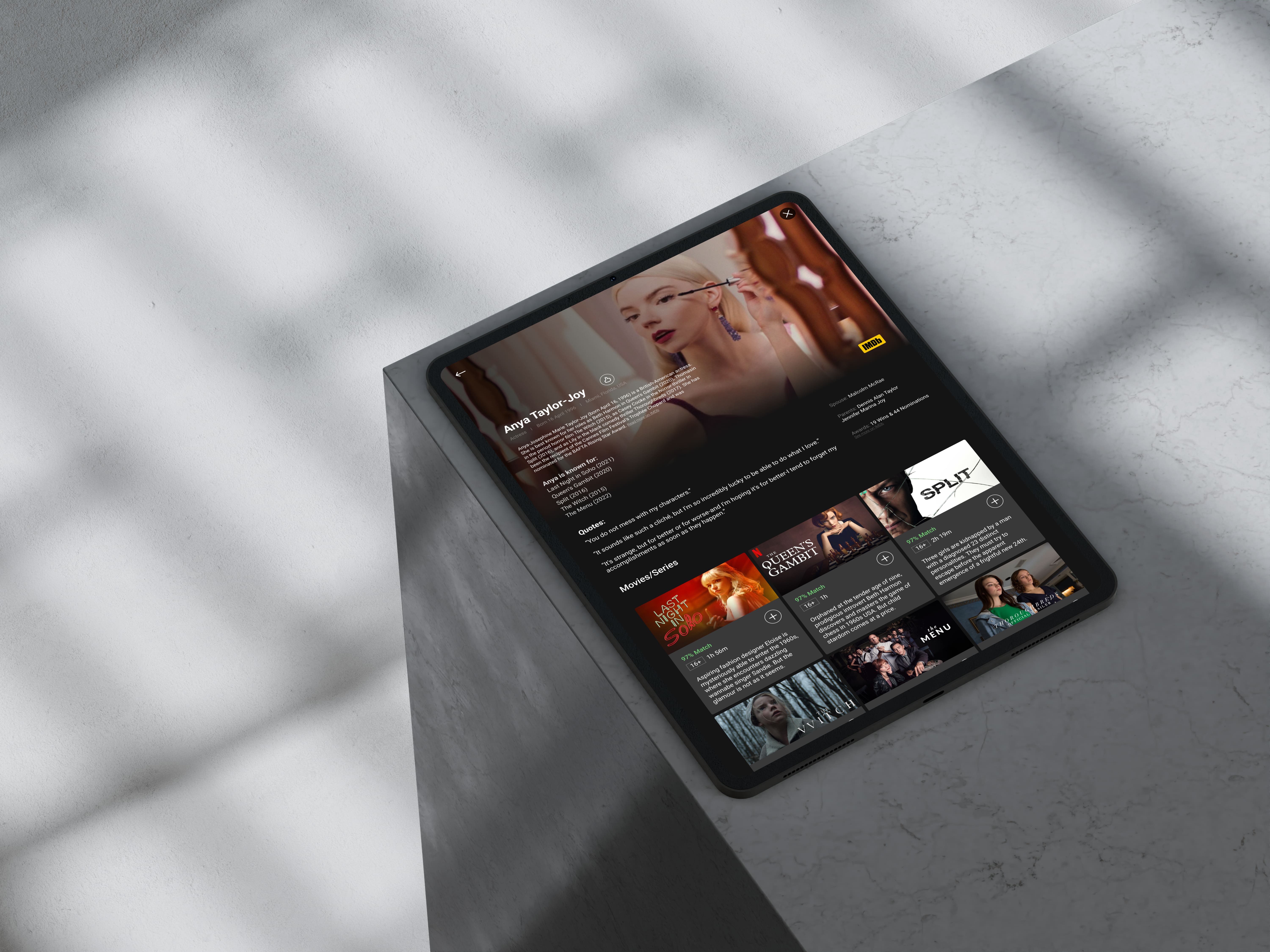
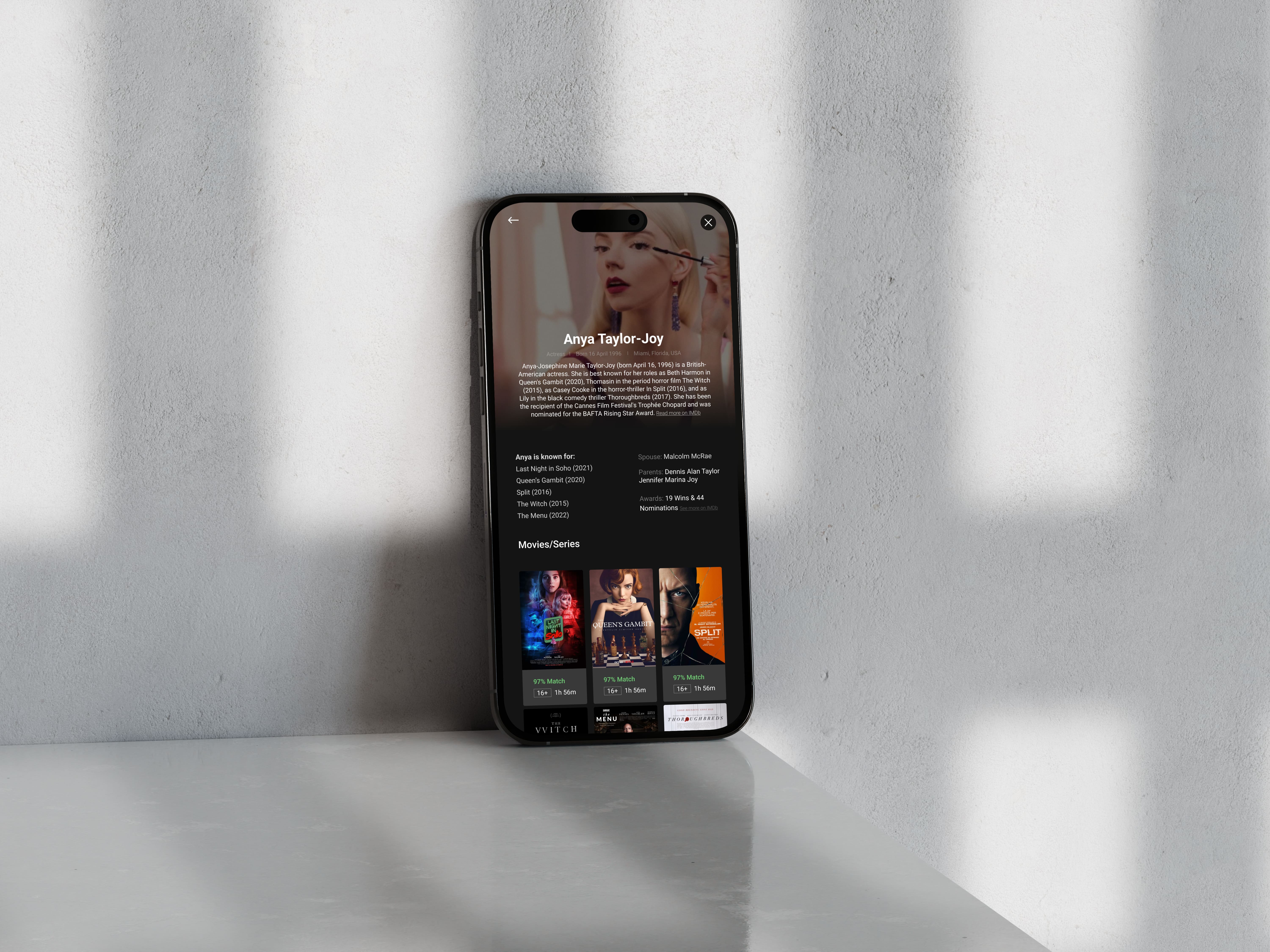
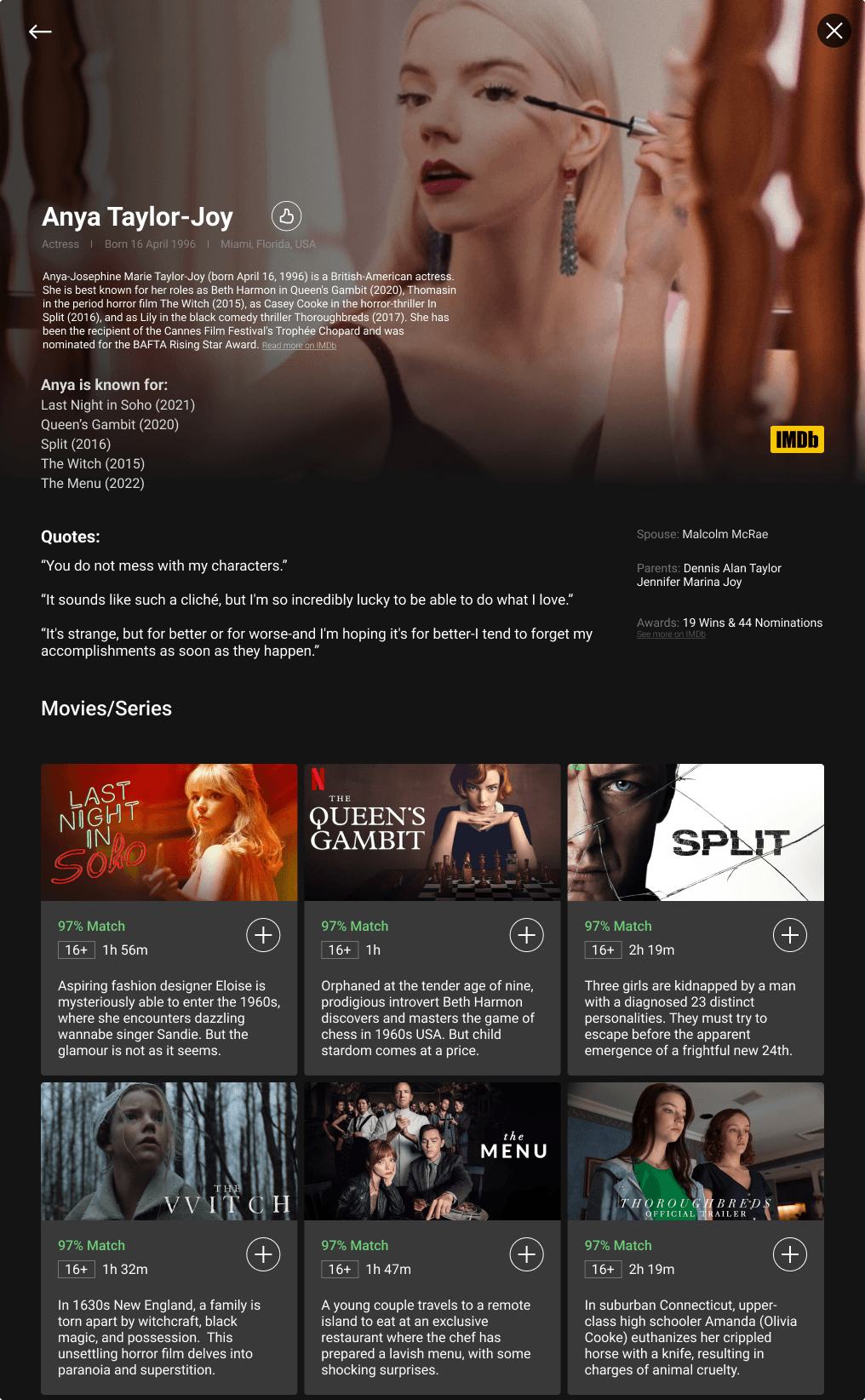
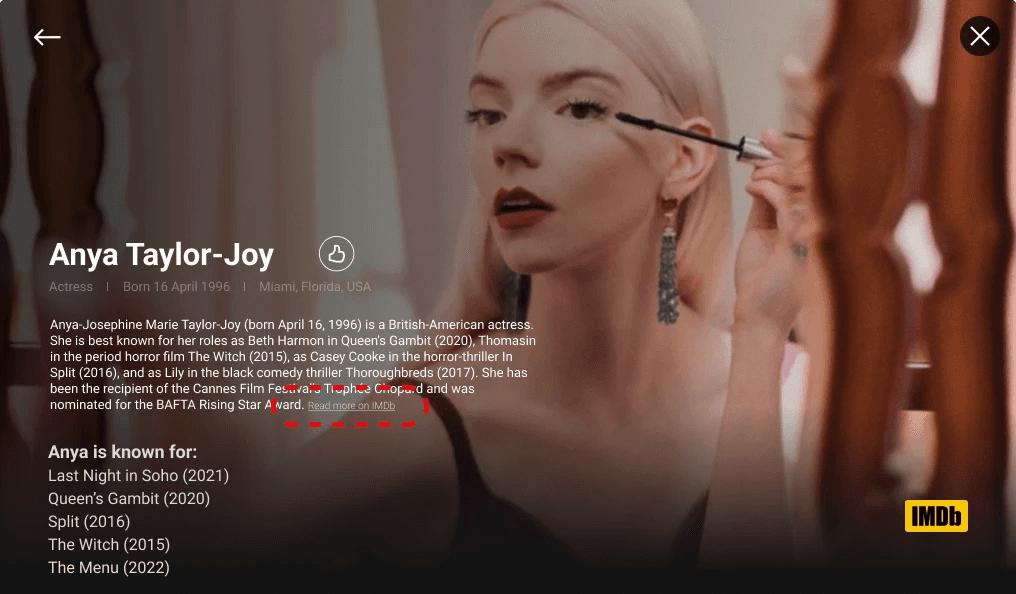
Actor Profiles
Detailed pages with bios, filmographies, and IMDb links for in-depth exploration.

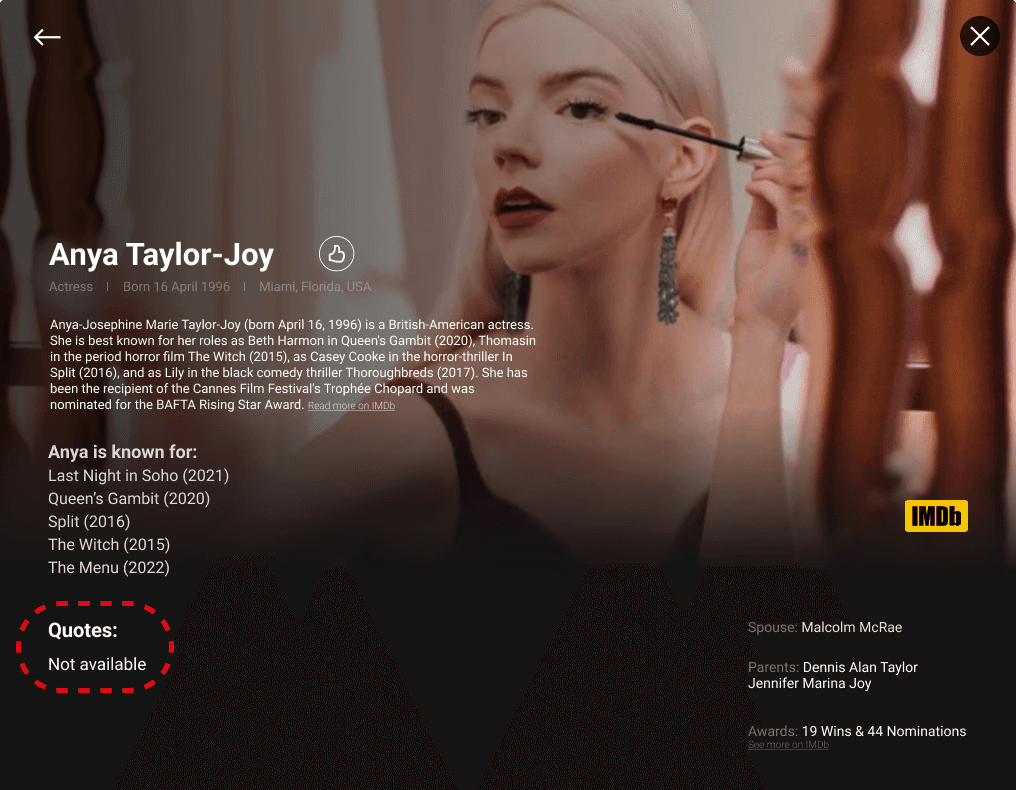
Edge Cases
Edge cases address uncommon or challenging situations, ensuring the design remains functional and adaptable in less frequent but critical scenarios.
Missing Photos
Default avatars replace unavailable IMDb images.


Max-limit data
If the user is interested in reading more about the actor, it will be possible to click on ‘Read more on IMDb’ button that leads to IMDb actor’s page.

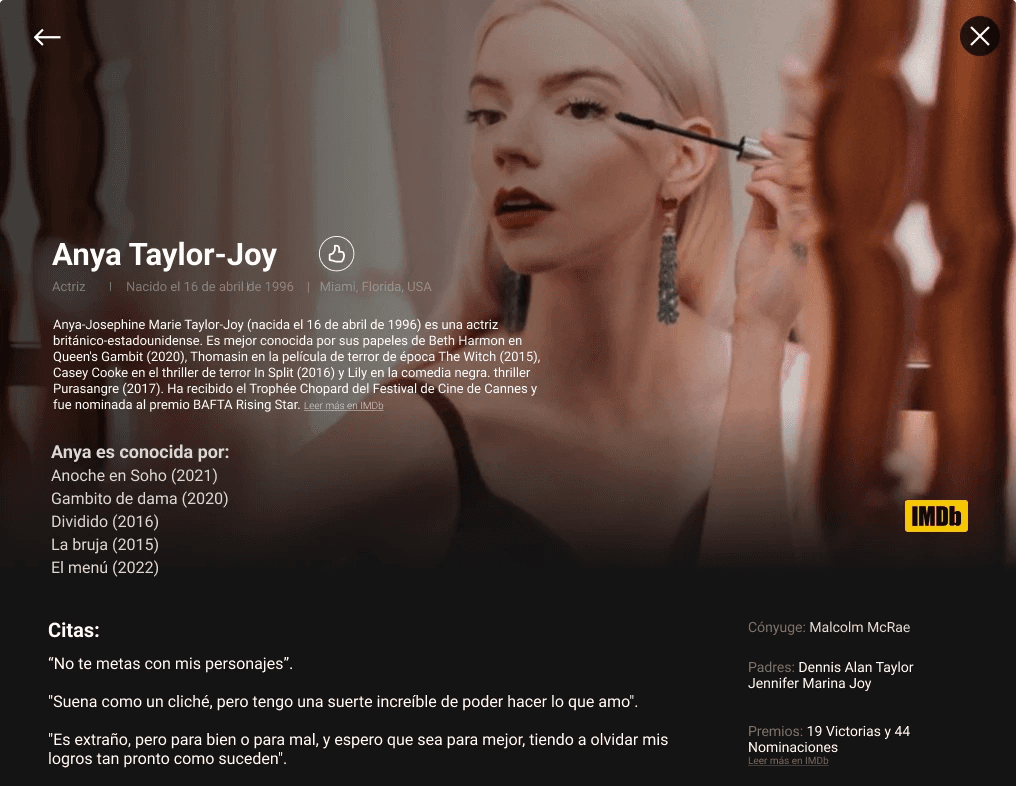
Localization
Content is adapted to users' preferred languages for inclusivity.

Responsiveness
Desktop - 1440px x 900px
Tablet - 768px x 1024px
Mobile - 390px x 844px